티스토리 소제목 변경 방법 가이드입니다. 저는 보통 문단의 제목을 사용할 때 "제목3"으로 쓰는데요. 혹시 제목3으로 쓰지 않더라도 본인의 취향에 따라, 제목1, 제목2에 강조를 넣는다던가 할 수 있으니 아래 방법만 참고해서 수정하면 되겠습니다.
티스토리 북클럽 소제목 강조하기


티스토리 블로그관리 ▶ 꾸미기 ▶ 스킨편집으로 가서 css를 수정할 겁니다.

Ctrl + F ▶ Entry Content 검색

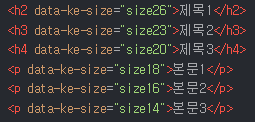
h1은 블로그 제목이기 때문에, 소제목을 수정하기 위해서는 h2,h3,h4를 수정해야 합니다. h2가 제일 큰 크기의 소제목이겠죠? 실제로 html로 봤을 때 아래 사진처럼 나옵니다.


각 제목별 속성 값이 뜻하는 것은 다음과 같습니다.
margin : 여백
font-height : 글자세로 길이
font-size : 글자 크기
line-height : 줄 간격
color : 색상
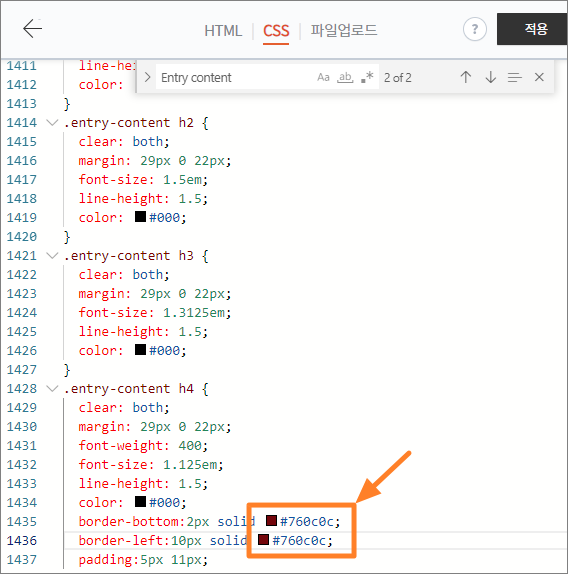
하지만 소제목 옆줄과 밑줄을 만들기 위해서는 이 값을 수정하는 것이 아니라 새로운 속성을 넣어줘야 합니다. color 밑에 다음과 같은 속성을 복사 붙여 넣기 해줍니다.
border-bottom:2px solid #333333;
border-left:10px solid #333333;
padding: 5px 11px;

저는 제목3에 강조를 할 것이기 때문에, h4를 수정했습니다.

제목3에 옆줄과 밑줄이 생성되었습니다. 저는 제목3을 강조했지만, 제목1, 제목2 쓰는 분들은 h2,h3아래에 저 속성 값을 넣으면 쉽게 해결됩니다.


또한 이처럼 색상도 본인이 좋아하는 색상을 RGB값으로 검색해서 수정하면 색상도 쉽게 바꿀 수 있습니다. 저는 버건디 색상을 좋아해서 버건디 색상으로 바꿨습니다.ㅎㅎ

색상에 관련해서는 구글에 RGB값을 쳐보면 다 나오니까 참고하셔서 본인이 좋아하는 색으로 하시길 바랍니다~!
여기까지 블로그 소제목 옆줄, 밑줄로 강조하는 방법이었습니다.

댓글